2023年12月7日(金)に鹿児島工業高等専門学校(鹿児島県霧島市)にて、スタートアップ教育整備事業 インキュベーションプログラム『SPARK』の『初めてのデザイン講座』を開催しました。
本プログラムの実施経緯や目的・展望については1つの記事に記載いたしましたので、以下のリンクをご参照ください。
SPARKプログラム始動!
また、今回のイベントではMVPなどのプロダクトやモックを作る上で、最低限知っておきたいデザインの基礎部分についてゲストの方にお話しいただきました。
日時:2023年12月7日(金)16:30~18:15
場所:鹿児島工業高等専門学校 情報工学科棟1F 合併教室
ゲスト:株式会社 VESS Labs CDO 湊本 耕己(みなもと こうき)氏
参加人数:14名
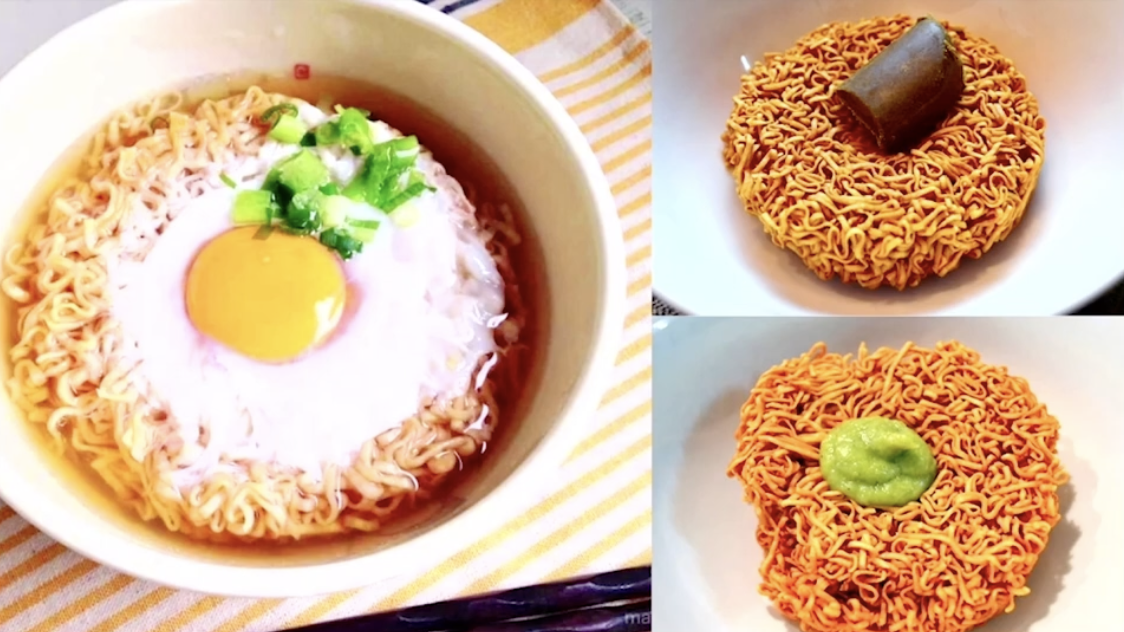
チキンラーメンの穴は素晴らしいデザイン!
ままず初めにチキンラーメンの写真を提示し、この穴があることによって、商品に煮卵がついているように売り出せたり、ネギやカレールーをのせる等のアレンジをしてみようといった消費者のクリエイティビティを刺激し、『売ること』と『美味しく食べてもらう』ことの2つが実現できていると説明されました。

つまり、『デザイン=設計』であり、デザインとは特定の正しい目的に向かって設計することを指すと述べられました。
自己紹介

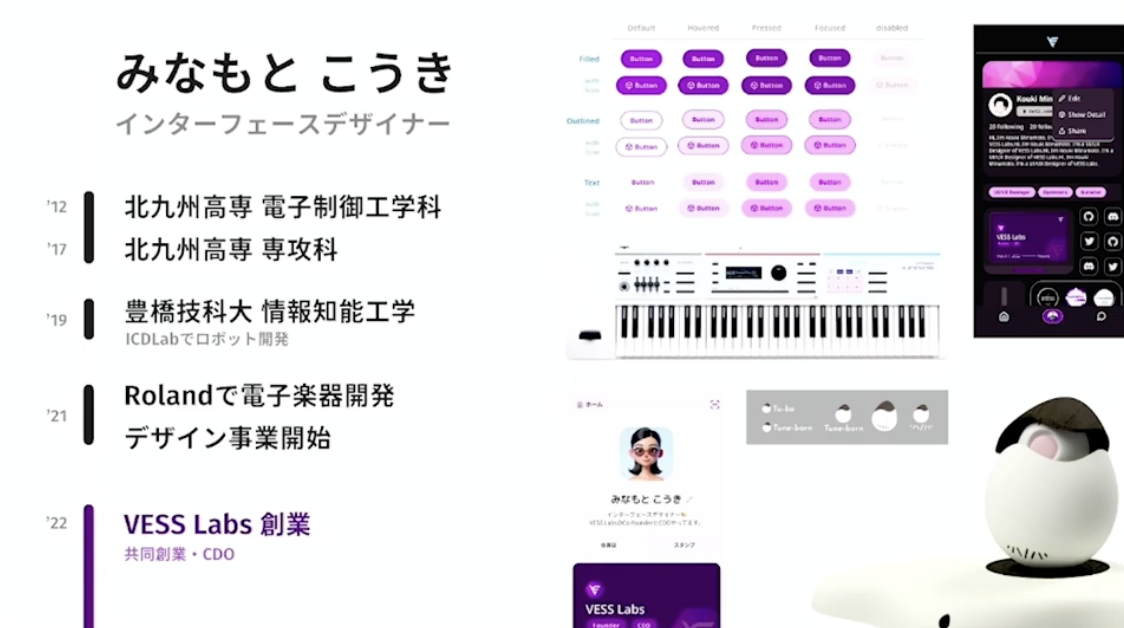
続いて、湊本氏の自己紹介に移りました。
北九州高専 電子制御工学科を卒業後、豊橋技科大(以下:技科大)に編入学したことがターニングポイントとなったと話されました。
デザインについて

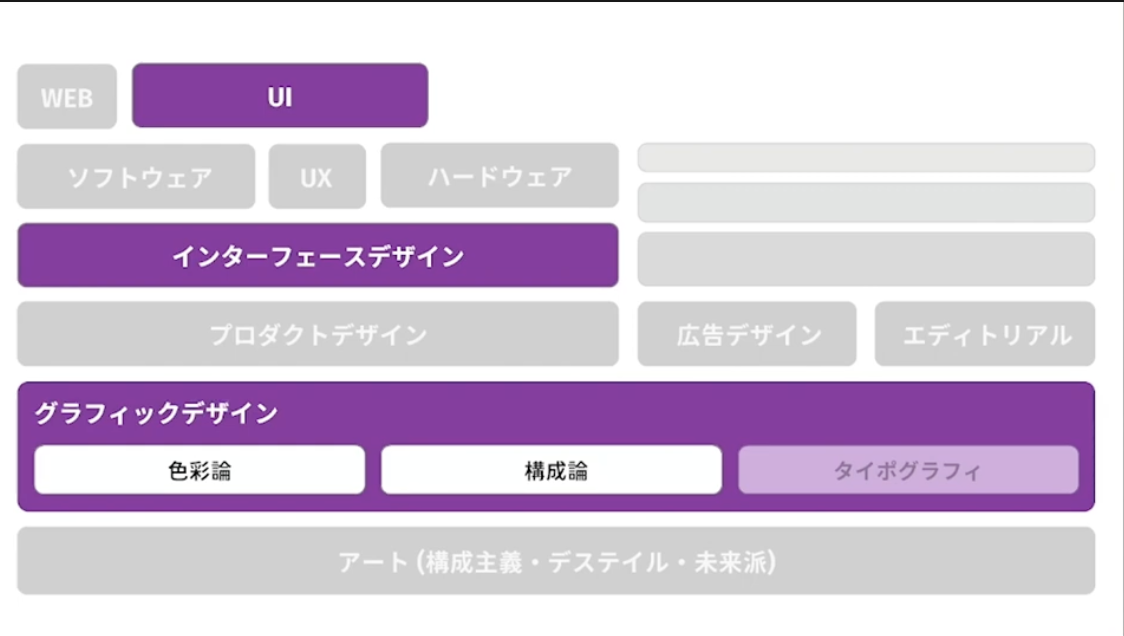
デザインと言う言葉は幅広く、一番の大元はアートの分野からできていることや、そこから体系化してできたのが『グラフィックデザイン』だということを説明されました。
今回はプロダクトやサービス開発時にデザインを考える時の参考になるように幅広くみんなに学んでほしいという思いから、現在学生が取り組んでいるソフト・ハードの開発にも共通する『グラフィック』と『インターフェース』、そして湊本氏が現在自身の会社でも取り扱っている『UI(ユーザーインターフェース)』分野を深掘りできたらと、本日学ぶ分野を整理されました。(画像の紫色の部分)
人にできるだけ読んでもらえるデザインにするために
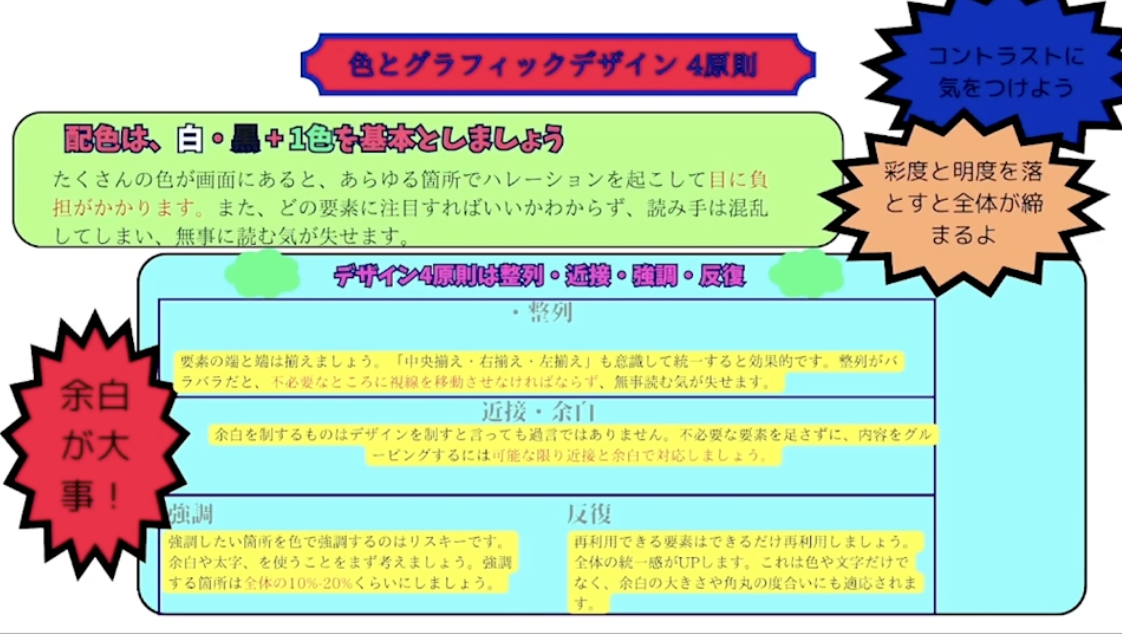
まずは本日学ぶ3分野のうちデザインの基礎部分になるグラフィックデザインから説明に入りました。

上記スライドを提示し、「最初にどのような目線の移動をしたかを記憶していてほしい」と話され、このパートの目的は「人にできるだけ読んでもらえるデザインにしていくにはどうすればよいか」であることを再度確認されました。
その中で、人間が脳ですぐ理解できる情報は3〜5つくらいだと説明されました。
これらを踏まえ、まずどこを直したいか参加者に問いかけ、最初に提示したデザインをベースに解説を交えながらブラッシュアップのポイントを下記のように説明されました。
-
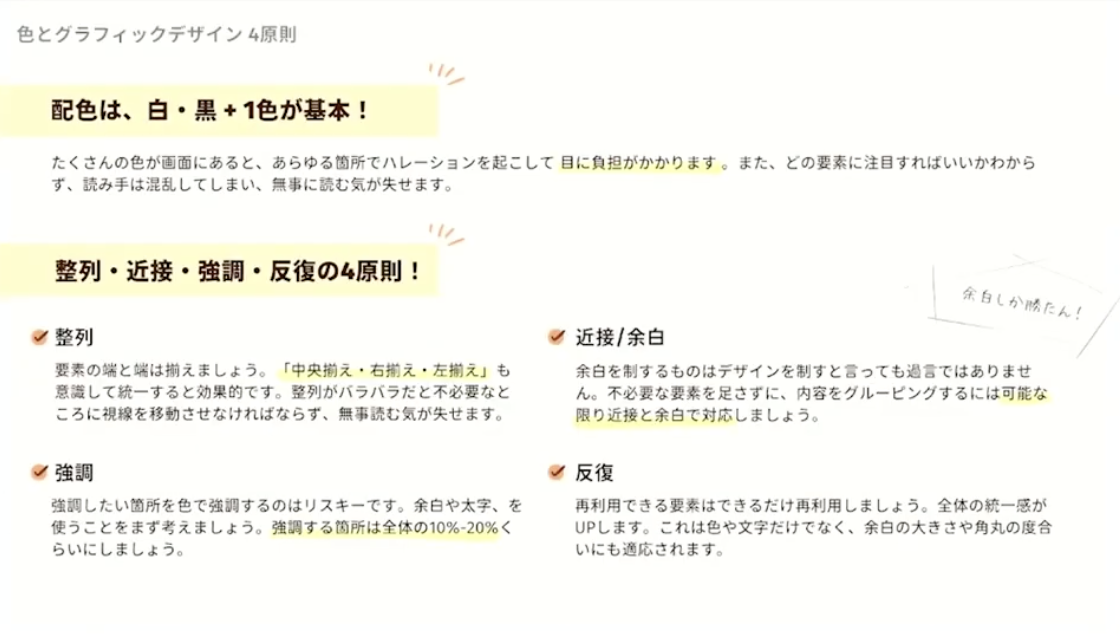
色をなくす
* 基本は白・黒・何か1色 -
整列
- 他の要素に合わせられるところは合わせる
- 中央揃えか左揃えか
- 近接と余白
- 「結局余白」という本もあるくらい余白は大事
- 線や図で周りを囲わなくとも人間はグルーピングできる
- 多くの人はまとめるために囲ってしまうが、閉塞感が働いて窮屈に感じてしまう
- 壁(枠や用紙の端)との距離も考える
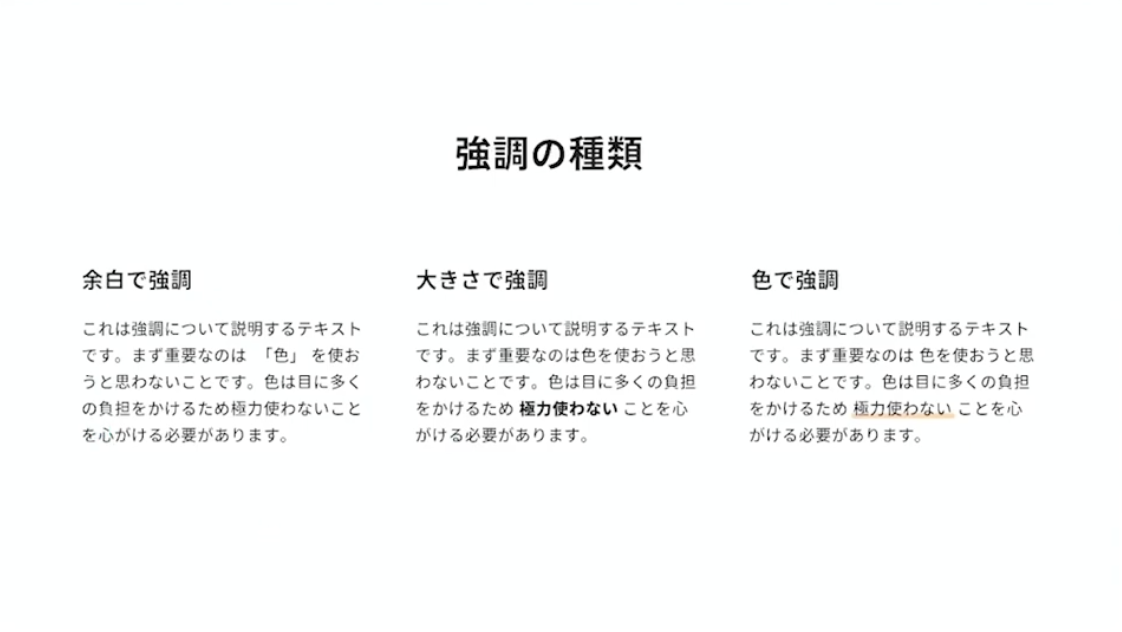
- 強調
- 『おしとやか』に強調するためのポイントは以下の3つ

① 色は複雑性が増すので使い方によりごちゃごちゃしてしまう
② マーカーを引く(湊本さんもよく取り入れる方法)
③読ませたい情報の優先度をつけてから強調させる
- 反復
- 点やフォントなど1つ使った要素を他の箇所にも使い、統一感を出す

↑ 1 〜 5の過程を踏まえ、最終的にあしらいや色を足した完成例
ここまでを振り返った中での質問で「より詳しい知識を得るにはどこで情報を得るべきか」という問いに対し、「ネットや本でも情報は得られるが、どのデザインの基礎本にも今回の内容は書かれており、このデザインの4原則さえ極めればきれいなデザインができる」
と回答されました。
インターフェースデザインとは?
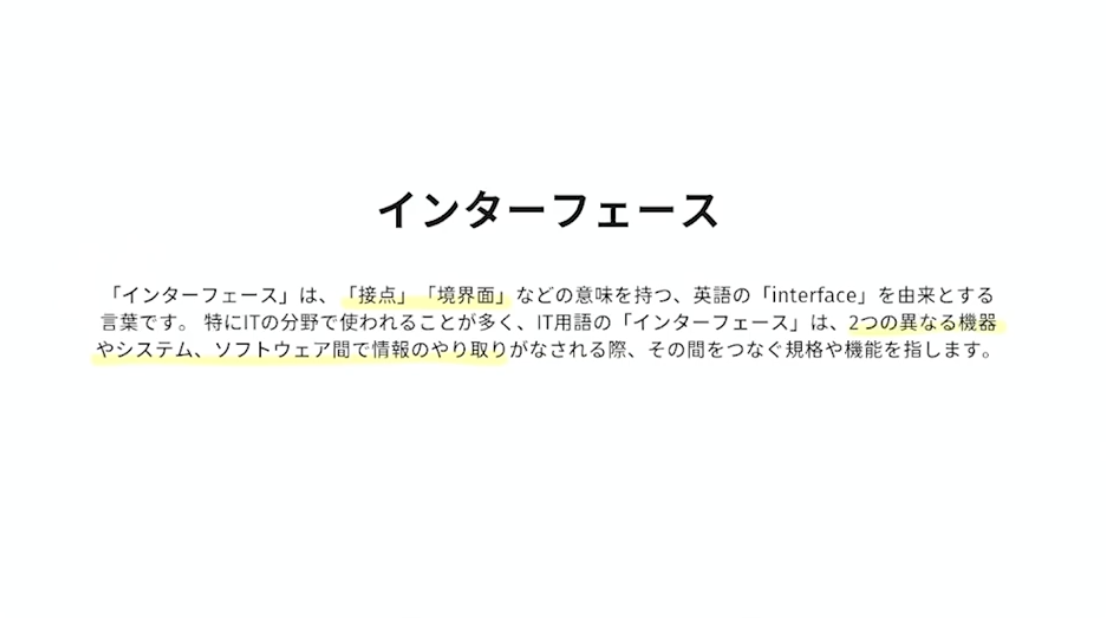
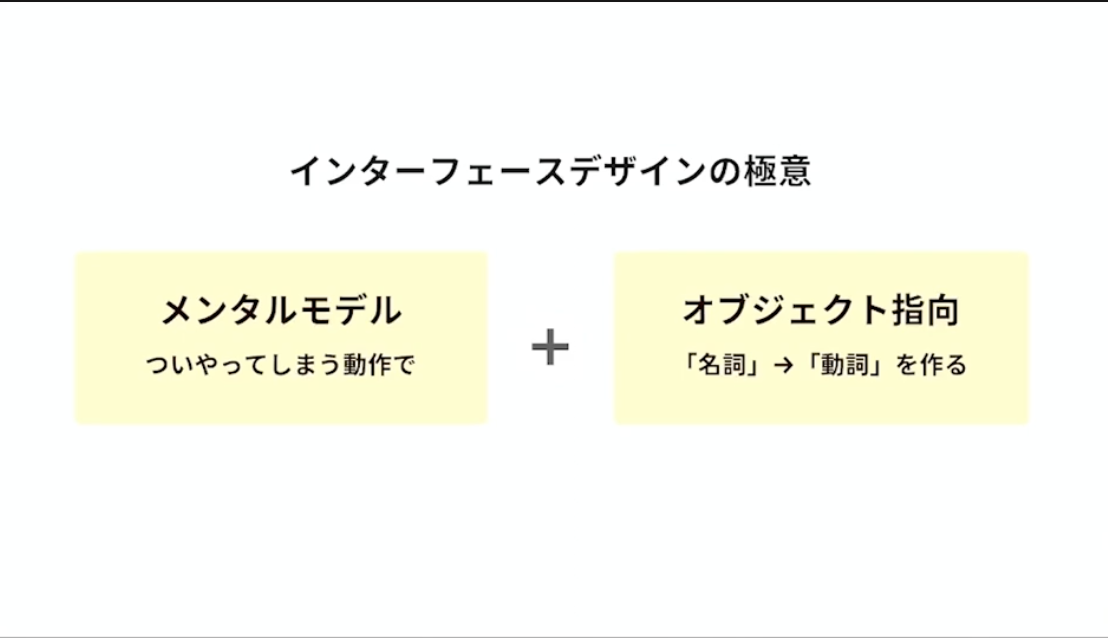
続いてインターフェースデザインについての説明に入り、湊本さんが考える極意はたった2つだと話されました。

インターフェースの意味は接点や境界面を指し、人とモノが触れ合う「瞬間」のデザインを指すと定義されています。そしてデザインの目的は、人間が使いやすいモノを作ることであり、本日覚えてもらいたいのは「メンタルモデル」と「オブジェクト」であると話されました。
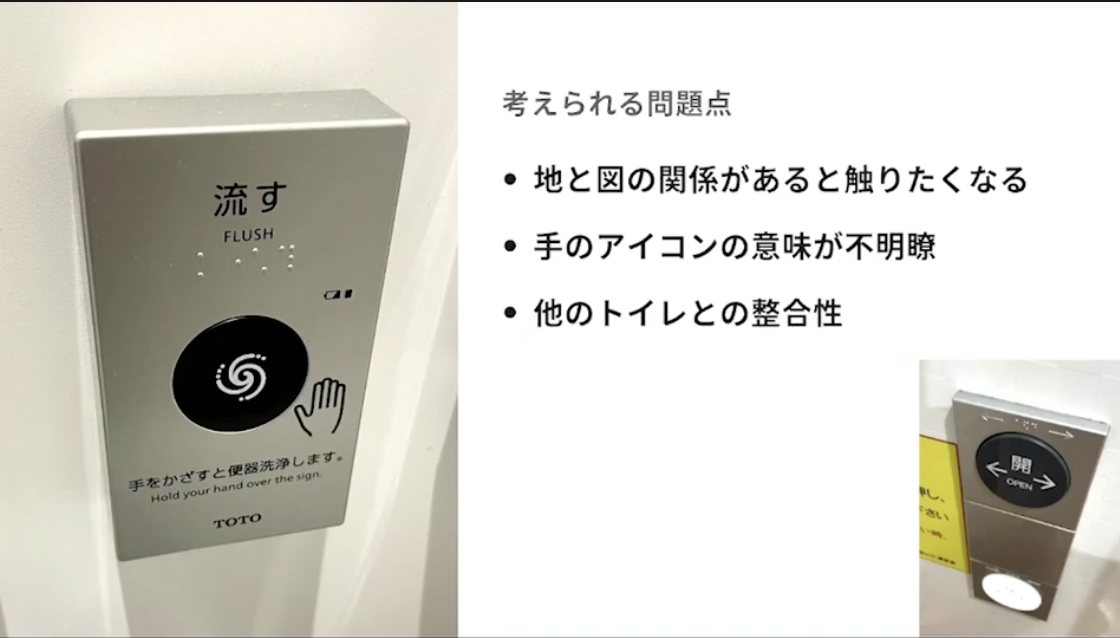
1. トイレの排水のインターフェース

例としてまず、トイレの横に設置されているかざして水が流れるシステムについて話され、「これを見たときに押してしまわないか」と参加者に問いかけました。
押してしまいたくなる原因として考えられるポイントは、アイコンが手であることやセンサー部分がボタンの形をしていることが挙げられ、これらにより「押すボタンだ」と誤認してしまうことで押してしまう人が多いのではないかと説明し、格好は良いが「手を触れずに流す」という目的は達成されづらいと述べられました。
では、押してしまう問題はどうすれば改善されるのか?
このプロダクトは手をかざして欲しかったので、「かざす」動詞に着目すべきだったと話されました。
自然に「かざす」タイミングを考える
→他に無意識にかざすものに着目
→眩しい時や蒸気が出ていた時に手をかざす
解決策として、眩しく光るLEDを流すボタンに設置することで無意識にかざして目的を達成できるのではと説明されました。(画像はAIで読み込ませて生成したとのこと。)

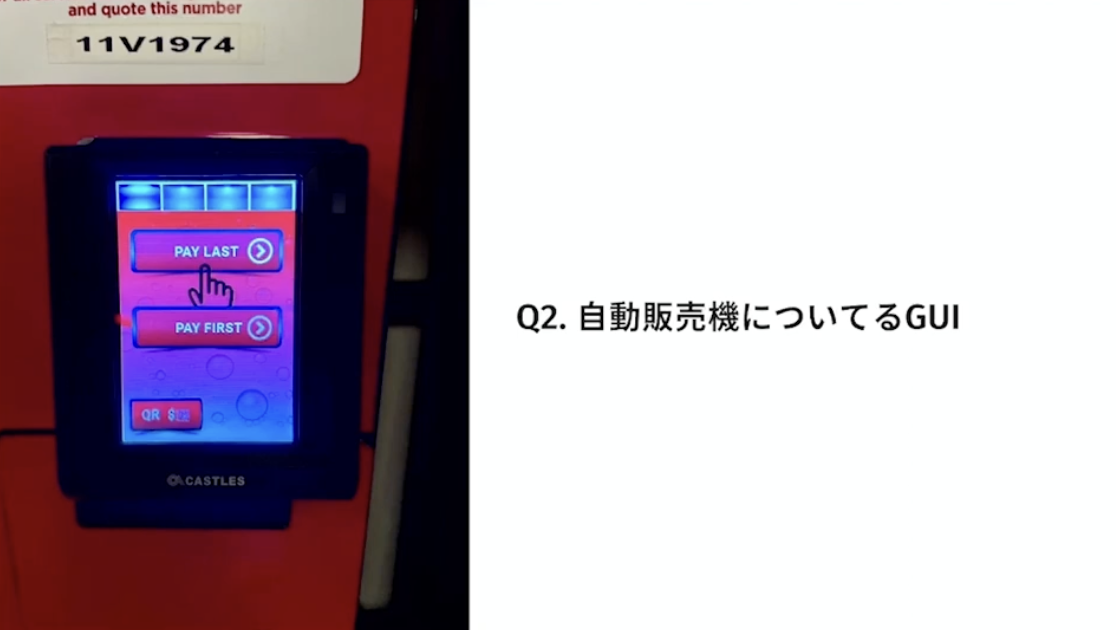
2. オーストラリアで出会った自動販売機



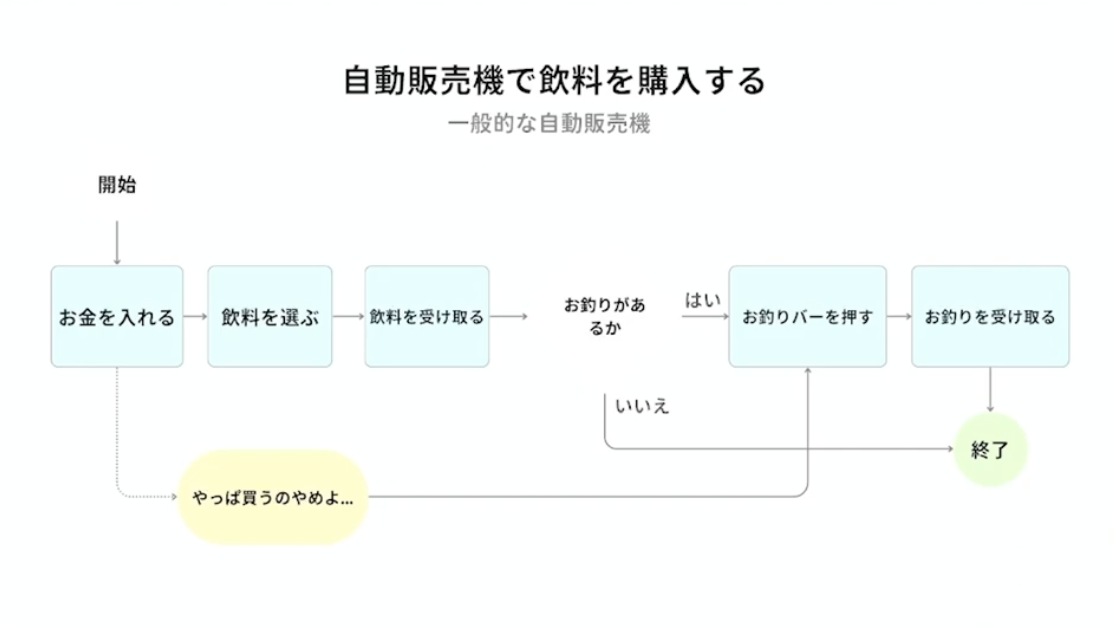
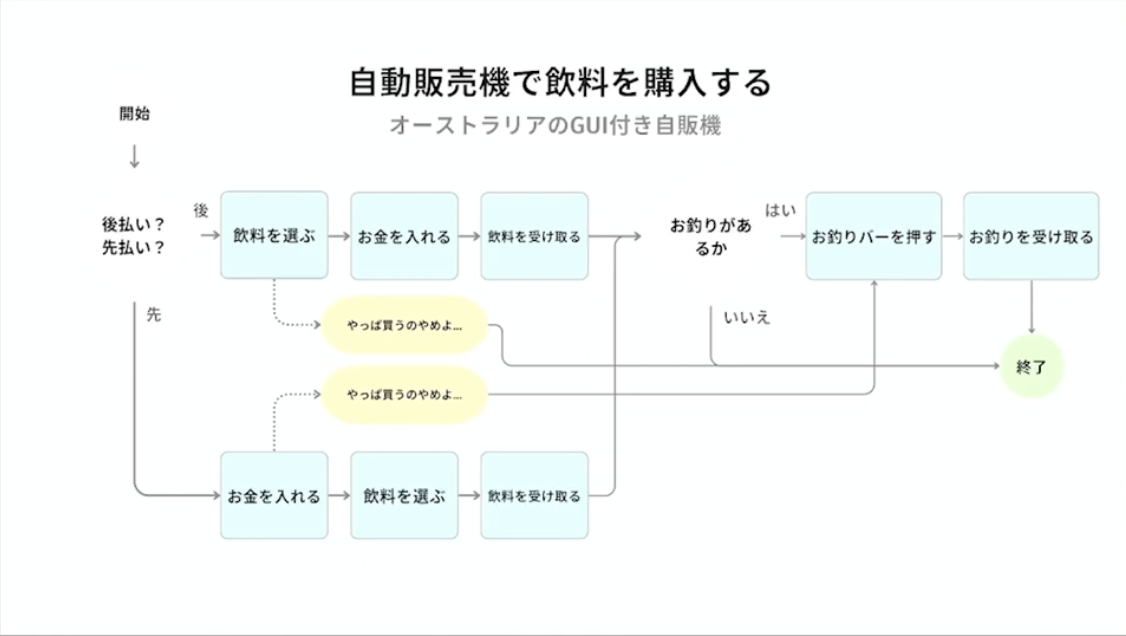
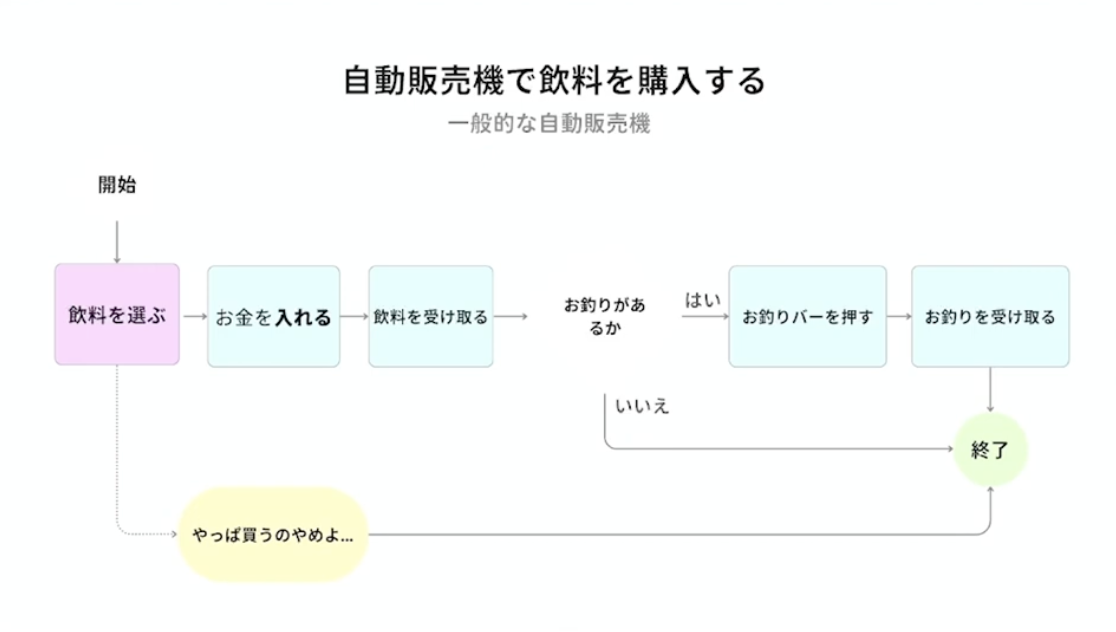
次の例として、湊本氏が実際にオーストラリアで出会った自販機を挙げられました。説明の中で、『一般的な自販機』と『オーストラリアのGUI(グラフィカルユーザーインターフェース)付き自販機』の飲料を手に入れるまでのイントラクションを比較がされました。
まず分岐している点に着目し、『オーストラリアのGUI付き自販機』は分岐する事項が多すぎたと問題点を挙げられました。エンジニアとしてはなるべくフローの中で分岐をさせたくないと話されました。

ほかにも比較する中で話されたポイントとして、下記内容を説明されました。
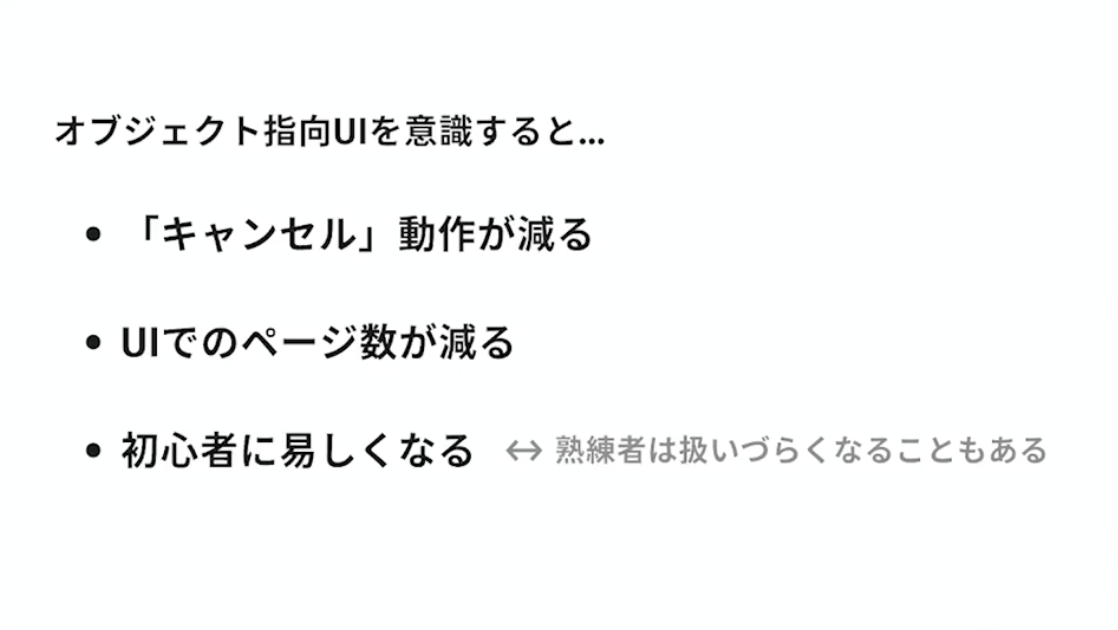
- 「飲料を選ぶ」という名詞から入ると、「やっぱ買うのやめよう」となったときに返金する動詞が要らなくなってくる。
→オブジェクト指向UIでは「名詞」から入り「動詞」を意識することが大事。 - オブジェクト指向型UIの対比としてタスク指向型があり、そちらでは動詞からはいるとキャンセル動作が増えることや、動詞から入るとその分名詞が増えるため名詞分ページが増える傾向にあると話されました。


ここまでの内容を踏まえた質問の中で、「メンタルモデルについて考えるときに自分の意識や心理学をもとに考えているのか」という質問に対し、「これらのもとになるものはないが、キャップを開ける時に『回す・開ける』というような動詞を集める『動詞狩り』を日常的にしている」とのことでした。
即興でUIをつくってみよう
2つのデザインの概念を踏まえ、最後の章として実際に湊本氏によるUIデザイン実演をしていただきました。
はじめに、ルール説明がされました。

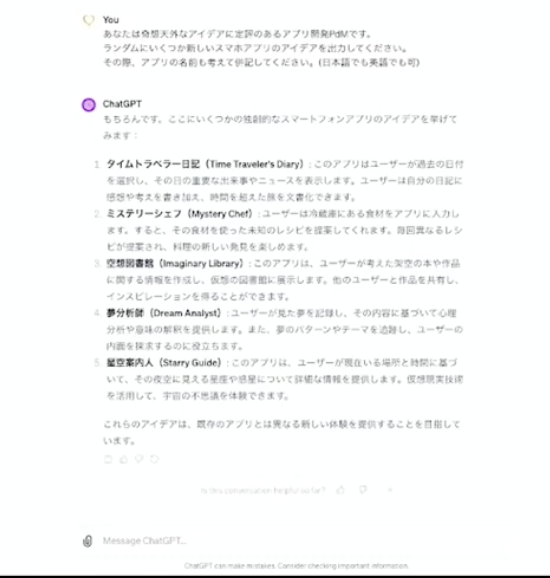
次にChatGPTにお題を与え、制作のアイデアをもらい
↓ChatGPTに考えてもらった結果

この中から実施するアイデアについて運営の村上に判断が委ねられ、『ミステリーシェフ』での作成を実装することになりました。
さらに、お題に対する詳細な要件をChatGPTと調整し、これを元にFigmaというデザインツールを使用しデザインを実演してくださいました。

参加者は実際にデザインが作られていく過程をスクリーン越しでみながら、その中でどのように4原則を取り入れているかも注目してほしいとのことでした。


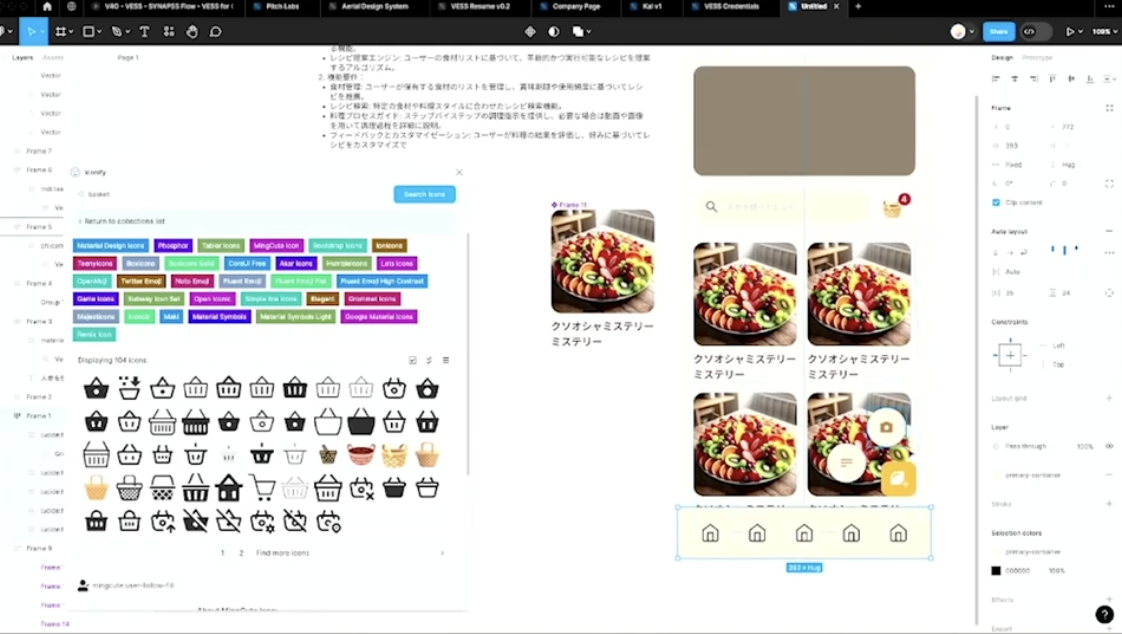
最終的にできたアプリデザインのポイントとして説明がありました。
- 色は白黒ベースにしてオレンジをベースにカラーを設定。その中でもオレンジ1色で寂しい場合は他の色相の色を足すのではなく、設定した色の明度や彩度を落とした色を使うとまとまりがでてくる。
- 写真と文字を近づけることで、1つのまとまりとして見れるようにする。
- 壁側のUIは情報を多く入れる
- 全体的に中央揃えにする
- 既存のアプリのデザインを参考にする
- ボタンを写真と分け、浮いているようなデザインにすることで保存・お気に入り登録などとユーザーのプッシュを促せる。
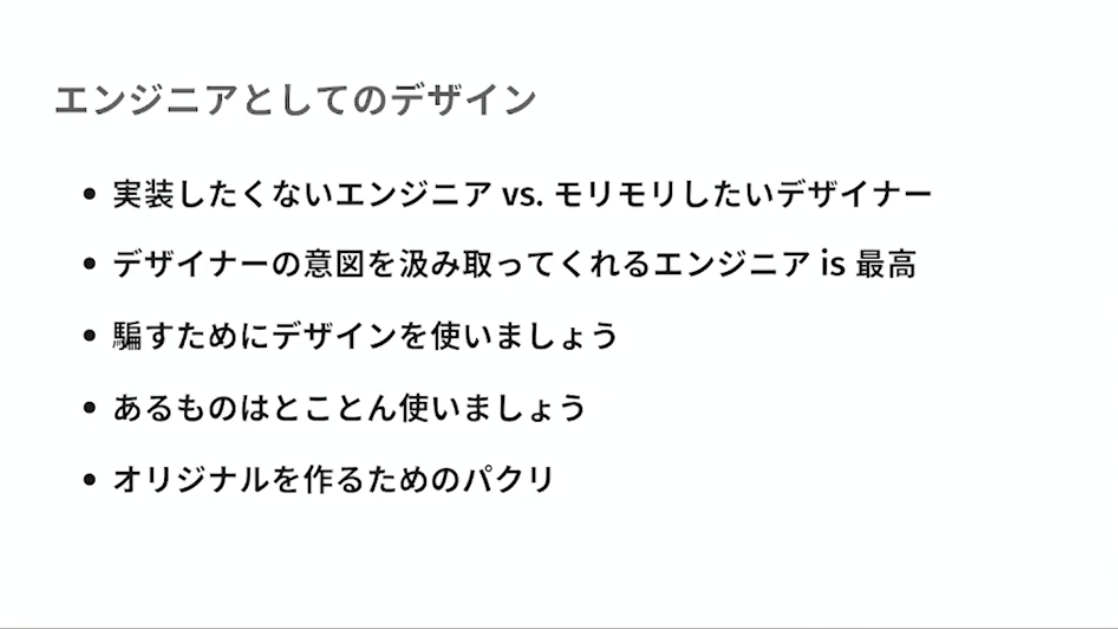
エンジニアとしてのデザイン
最後に、今後エンジニアとして関わっていくデザインとどう向き合っていくかということを考えてもらうため、以下のようなポイントを話されました。

ポイントの中で、デザインを考慮してくれるエンジニアは重宝されることや、デザインが良いと入りとしてよりよく見られるなど、より参加者はデザインの重要性を理解できたと思います。
今後、本プログラム通してプロダクトを開発していく参加者にとって、普段の授業では扱われないインタラクティブデザインから実際のUIデザインなどの基礎になる部分を大まかに認識する機会となりました。